"We get into the minds of our chefs to understand their needs and transform this into amazing user experiences that drives engagement, conversion, and sales."
- Roel (Global Operation Manager)

User Story
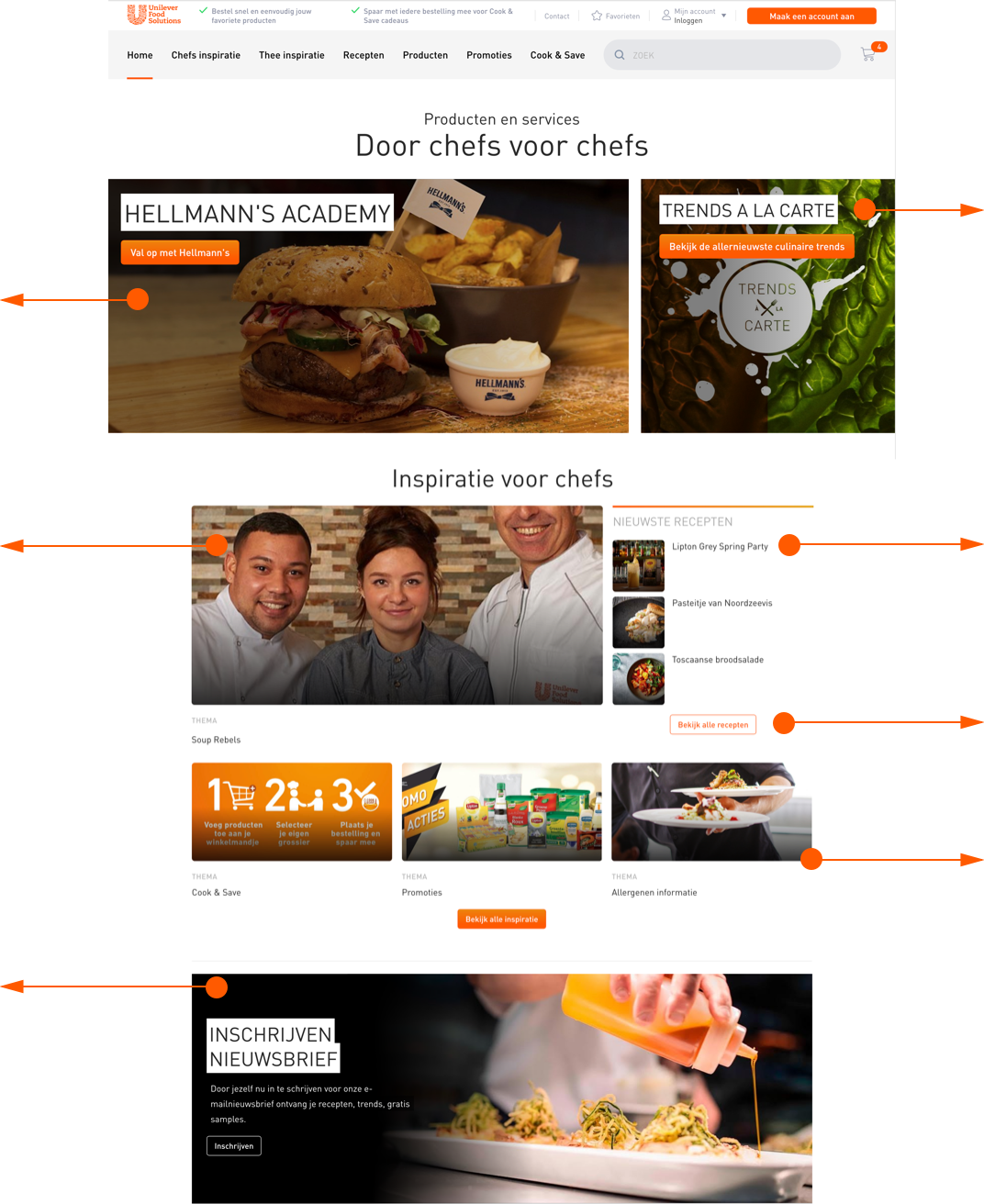
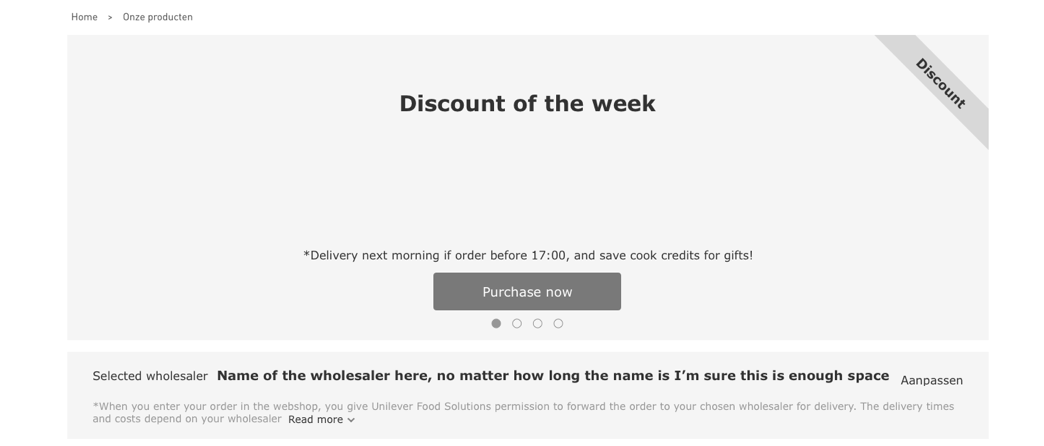
Chef has a very busy lifestyle, they need to make fast decisions for hundreds of clients everyday on how and what to do with ingredients of their dishes. Inspiration of purchase with clear information guidance is a key to attract chefs to the website. The Unilever Food Solution aim to assist chefs to move their pace forward faster with good quality delivery.
Unilever Food Solution - Global Headqualter
June 2018 - 24 hours of proposal work
UX Designer
Business Briefing
Unilever Food Solution focus on food packaging and distribution network before 2014, however, the trend of market is shifting towards digital services. In order to stand on top of the competition, Unilever is ready to make a leap regarding to the presentation of product information to help chefs make good choices in time, as well as to improve the visual engagement so that Chefs can be more inspired to purchase Unilever products. The aim of this proposal is to initiate UX & UI improvement base on the current Unilever Food Solution website.
Sketch, Personas, Trend Analysis
1 UX Designer (Me)
1 Product Owner (Client Lead)
Design Process



















Unilever food ingredients that we serve to the customers on a plate + color fusion of joint global creativity.
Deepen brand impression in Chef's mind:
Refreshed brand image on Unilever Food Solution branch.

Looking at the top 50 most appetizing design for food websites (by Intechnic), it is obvious that image based design is the most effective way to inspire Chefs to smell and taste the food from the image trigger. The pictures of food are clean & appealing, with ambience of stories to tell.